AI 摘要
Vite 是个啥
如 Vite 官网所介绍,Vite 是一个新型前端构建工具,能够显著提高前端开发体验,主要体现在:
- 极速的服务启动
- 轻量快速的热重载
- 丰富的功能 Vue/React/TypeScript/JSX 等开箱即用
搭建一个 Vite 项目
npm init vite@latest
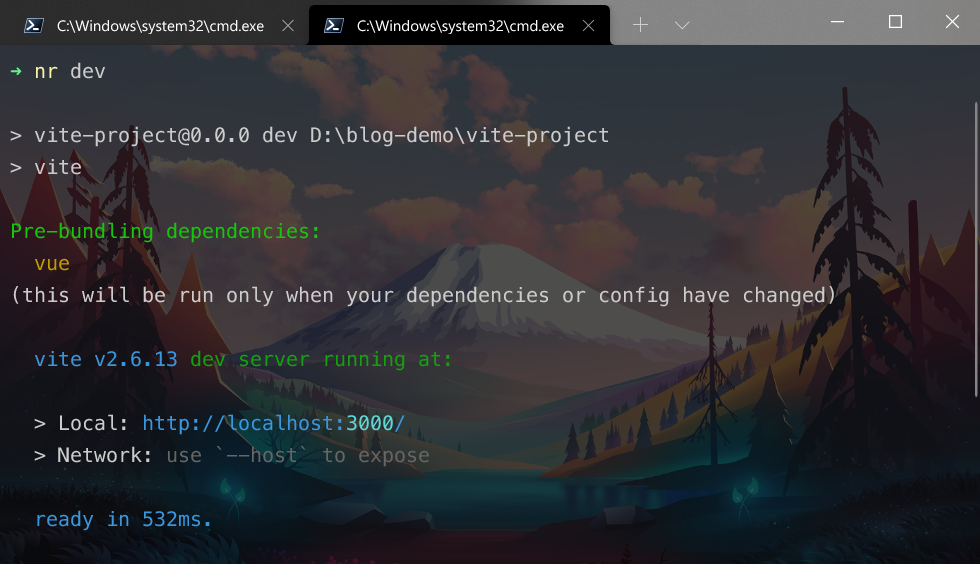
这行代码会创建一个最简单的 Vite 项目,其中 Vue 为 3.x 版本。然后启动项目,能看到如下的输出,只用了 500ms 左右就能启动开发环境:

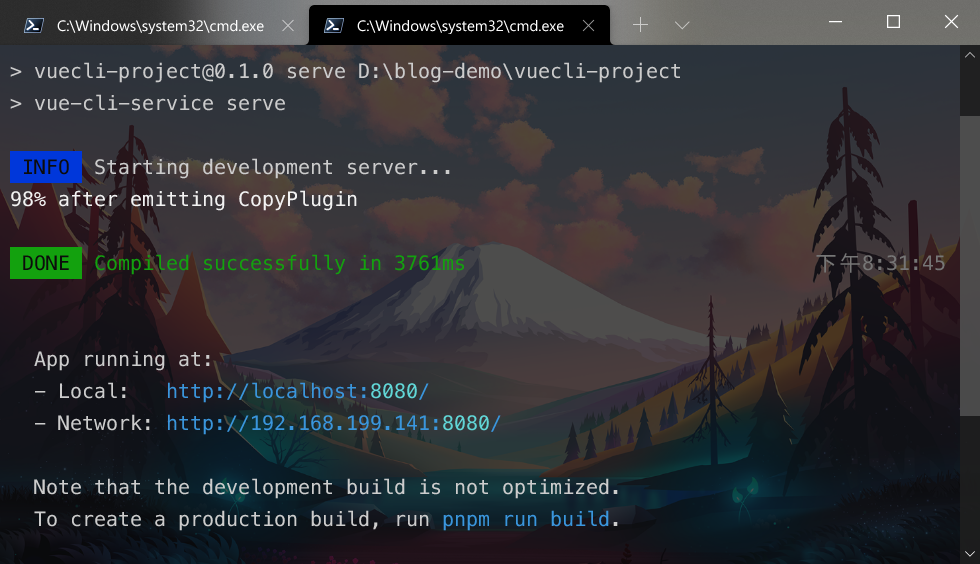
而 Vue CLI 生成 Webpack 项目的运行时间如下,大概在 3s 左右:

显而易见的效率提升,对于大项目来说真的是很香了,不用坐等,直接启动就能看到项目的效果
一点小说明
以上是对 Vite 的简单介绍,由于 Vite 天然支持 Vue3.x 版本,不需要过多的配置就可以使用。但是对于 Vue2.x 版本来说,Vite 缺乏相应的支持。那么如何开启 Vite 对 Vue 的支持呢,后面剩余的篇幅就专门来介绍
Vite 和 Vue2.x
配置文件
Vite 会生成一个 vite.config.js 的配置文件,类似之前的 vue.config.js,可以直接使用 ES6 的语法:
import { defineConfig } from 'vite';
export default () =>
defineConfig({
server: {
/**/
},
plugins: [
/**/
],
});
根目录
Vite 生成的项目,index.html 在项目最外层即项目根目录下,而不是在 public 文件夹内,这点需要注意。但是 Vite 也可以指定目录作为根目录 vite serve some/sub/dir
JSX
想让 Vite 支持 Vue2.x 的 JSX 语法,需要安装插件 vite-plugin-vue2:
npm i -D vite-plugin-vue2
修改一下配置文件:
import { createVuePlugin } from 'vite-plugin-vue2';
export default () =>
defineConfig({
plugins: [createVuePlugin({ jsx: true })],
});
CSS 预处理器
Vite 提供了 sass/scss/less/stylus 的内置支持,不需要安装特定的插件,只要安装对应的预处理器依赖:
npm i -D sass less stylus
需要注意由于 sass 默认使用 dart-sass,/deep/ 语法无法被正确处理,语法应该修改为 ::v-deep
环境变量
Vue CLI 生成的项目中可以通过 VUE_APP_ 这种方式来访问环境变量。Vite 修改了环境变量的使用方式,Vite 在一个特殊的 import.meta.env 上暴露了环境变量
内建变量:
import.meta.env.MODE{string}应用运行模式import.meta.env.BASE_URL{string}应用基本 URL,可配置项import.meta.env.PROD{boolean}是否在生产环境import.meta.env.DEV{boolean}是否在开发环境
自定义变量:在 env 环境变量文件中定义的以 VITE_ 为前缀的变量才会暴露给 Vite 处理
#只有 VITE_SOME_KEY 会暴露出去
VITE_SOME_KEY=123
SOME_KEY=321
在 vue/js 文件中使用:import.env.VITE_SOME_KEY
在 html 中使用需要先安装插件 vite-plugin-html,例如需要用到应用的运行模式 mode 变量,可以如下修改配置文件:
import { createVuePlugin } from 'vite-plugin-vue2';
import { injectHtml } from 'vite-plugin-html';
export default ({ mode }) =>
defineConfig({
plugins: [
createVuePlugin({ jsx: true }),
injectHtml({
data: {
env: mode,
},
}),
],
});
在 html 中使用 EJS 的方式插入对应的变量名称,编译之后就能直接得到变量的值:
<p><%- env %></p>
CommonJS 之 require
由于 Vite 是基于原生 ES 模块开发的,所以不支持 require 方法,如果项目中用到 require('../../assets/img.png') 这种方式就会报错,这种情况就需要开发者手动将 require 修改为 import,如果是静态资源可以统一放到 public 文件夹之后再引用,参考:静态资源处理
处理 alias @
在项目中我们通常会像下面这样引用组件:
import Card from '@/compoennts/Card.vue';
Vue CLI 生成的项目 @ 是通过 Webpack 来配置的,只是 Vue CLI 帮我们做了这个配置。而 Vite 需要手动配置一下:
import path from 'path';
export default () =>
defineConfig({
resolve: {
alias: {
'@': path.resolve(__dirname, 'src'),
},
},
});
代理
参考:开发服务器选项
兼容性
Vite 默认的打包方式放弃了对传统浏览器的支持,如果你的项目需要支持传统浏览器,参考:@vitejs/plugin-legacy
启动
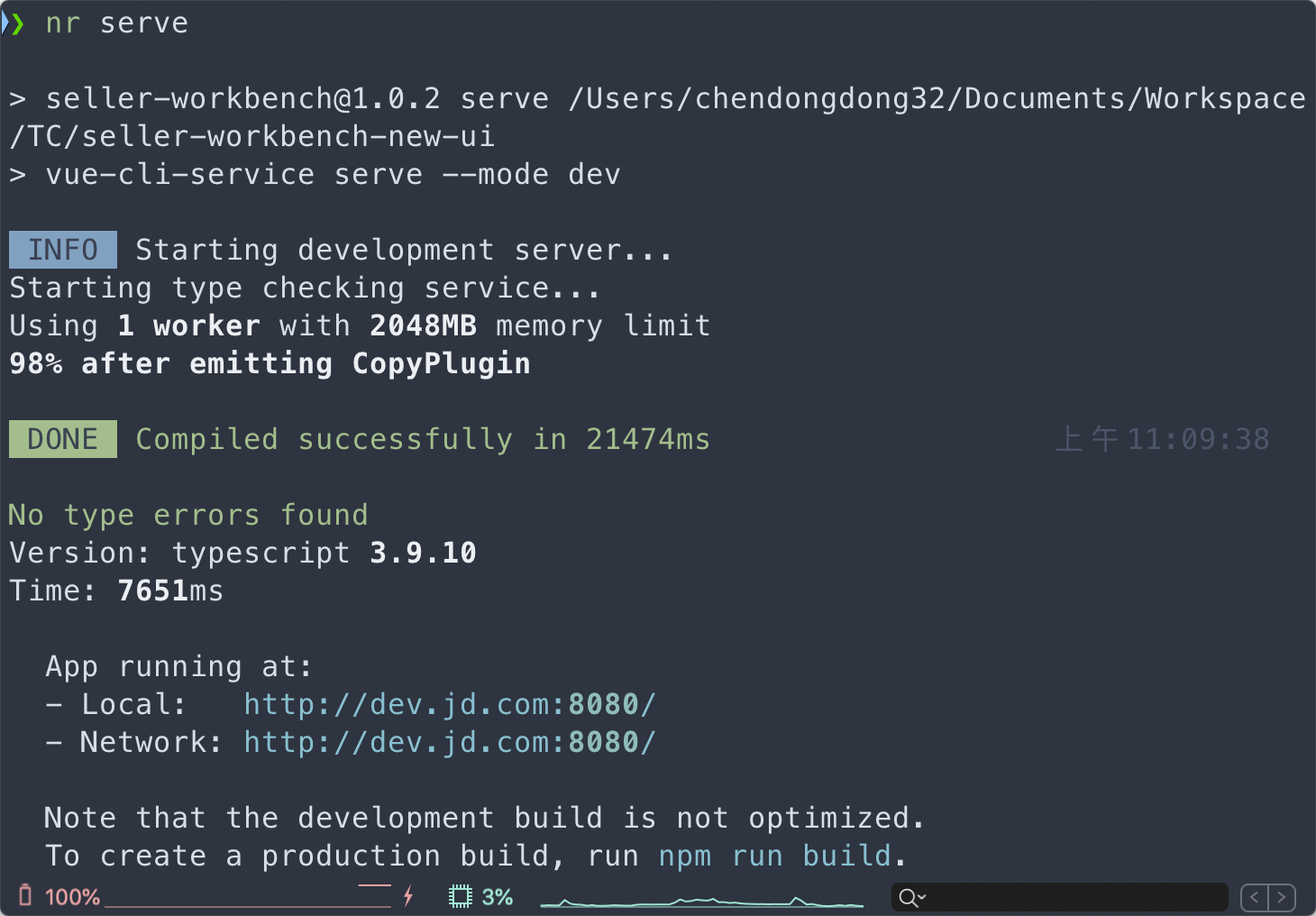
先看使用 Vite 之前,总共耗时 21s 左右:

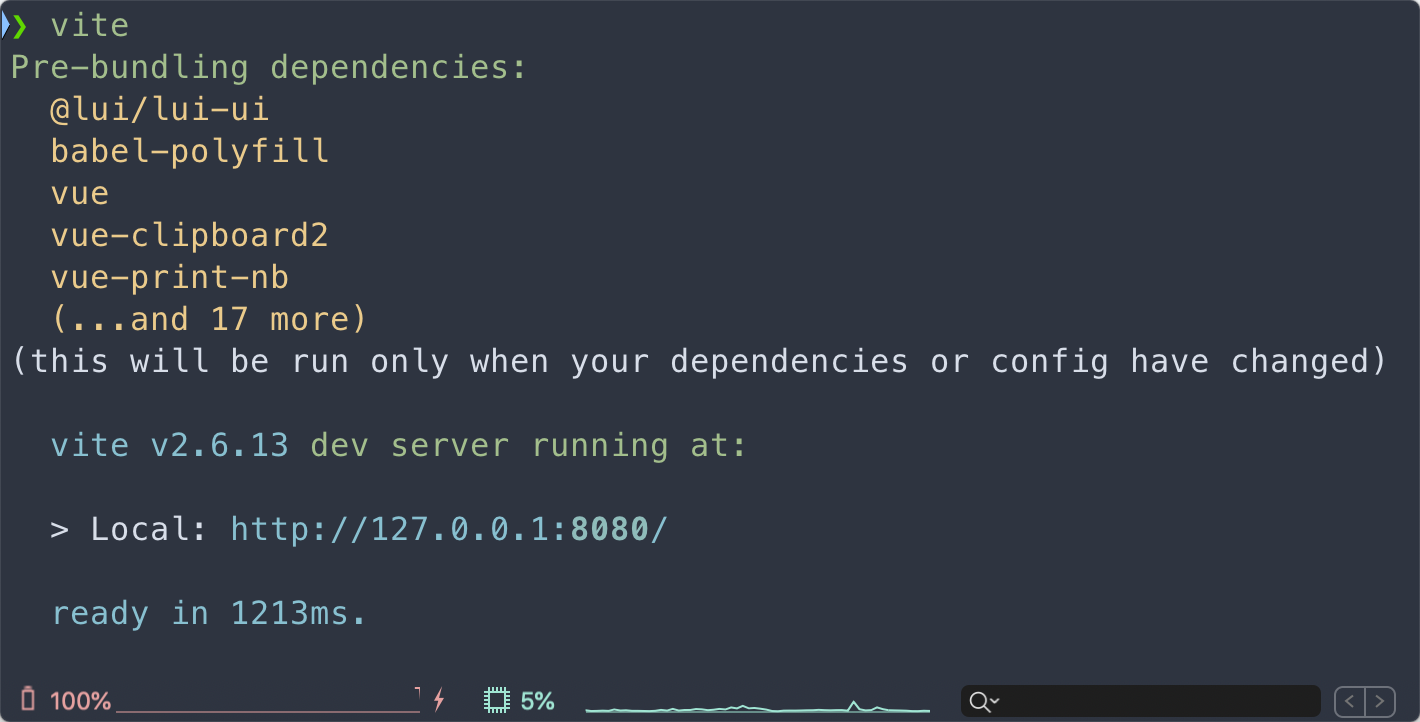
使用 Vite 之后启动只需要 1-2s 左右:

最后
JS 模块的发展经历的几个阶段,到现在浏览器也开始实现 ES 原生模块,极大的提高了用户体验和开发体验。从 21s 到 2s 的启动时间,我想不仅仅是速度的提升,我们更应该关注背后的思想,以及 Vite 所做的取舍。把这些思想结合到项目中,我们也要去思考如何取舍,让新技术不止于理论